How Can We Help?
Formatting Introductory Text with Basic HTML TagsFormatting Introductory Text with Basic HTML Tags
Text Formatting in Digital Commons
This page describes how to perform basic text formatting in Digital Commons utilizing a few common HTML tags.
You can use HTML tags to format introductory text in Digital Commons communities and publications. You can also use the same tags to format your site’s top-level About and FAQ pages and for the standard journal pages: About this Journal, Aims & Scope, Editorial Board, and Policies.
To learn about the configurations for editing introductory text and site pages, please see Digital Commons Administrator Configurations.
Single Paragraph
A single paragraph of introductory text can be added in a community or publication structure without any HTML tags surrounding it.
Text entered on configuration screen:
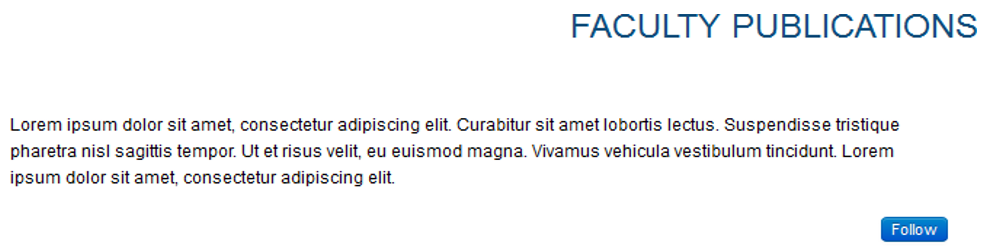
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet lobortis lectus. Suspendisse tristique pharetra nisl sagittis tempor. Ut et risus velit, eu euismod magna. Vivamus vehicula vestibulum tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Front-end view:

Multiple Paragraphs
If you wish to use multiple paragraphs, you can begin each paragraph with <p> and end it with </p>.
Text entered on configuration screen:
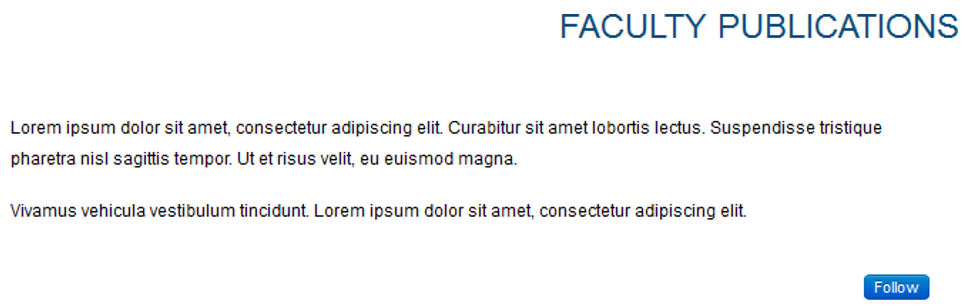
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet lobortis lectus. Suspendisse tristique pharetra nisl sagittis tempor. Ut et risus velit, eu euismod magna.</p>
<p>Vivamus vehicula vestibulum tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
Front-end view:

Bold Text
To make certain words bold, enter <strong> before the text you wish to bold and </strong> after it.
Text entered on configuration screen:
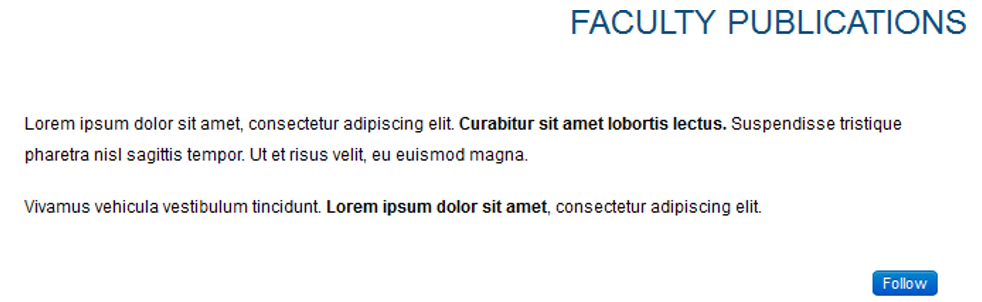
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. <strong>Curabitur sit amet lobortis lectus.</strong> Suspendisse tristique pharetra nisl sagittis tempor. Ut et risus velit, eu euismod magna.</p>
<p>Vivamus vehicula vestibulum tincidunt. <strong>Lorem ipsum dolor sit amet</strong>, consectetur adipiscing elit.</p>
Front-end view:

Italicized Text
To italicize certain words, enter <em> before the text that should be italicized and </em> after it.
Text entered on configuration screen:
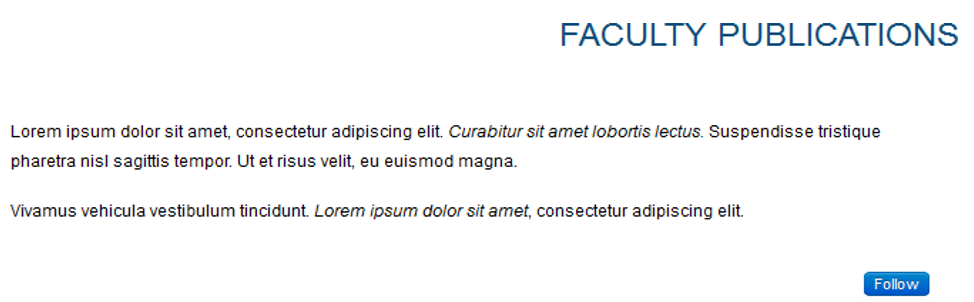
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. <em>Curabitur sit amet lobortis lectus.</em> Suspendisse tristique pharetra nisl sagittis tempor. Ut et risus velit, eu euismod magna.</p>
<p>Vivamus vehicula vestibulum tincidunt. <em>Lorem ipsum dolor sit amet</em>, consectetur adipiscing elit.</p>
Front-end view:

Links
To add a link to your introductory text, use the formatting <a href="URL of link">link display text</a>. To add a link where the URL and display text are the same, simply enter the URL in place of both “URL of link” and “link display text.”
To assist users who are accessing the site through screen readers, make sure that your link text is descriptive. For example, if you are linking to the English department’s website, using “English department website” as the display text for your link is better than using only “click here.”
Text entered on configuration screen:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet lobortis lectus. <a href="http://digitalcommons.bepress.com/">Suspendisse tristique pharetra nisl</a> sagittis tempor. Ut et risus velit, eu euismod magna.</p>
<p>Vivamus vehicula vestibulum tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
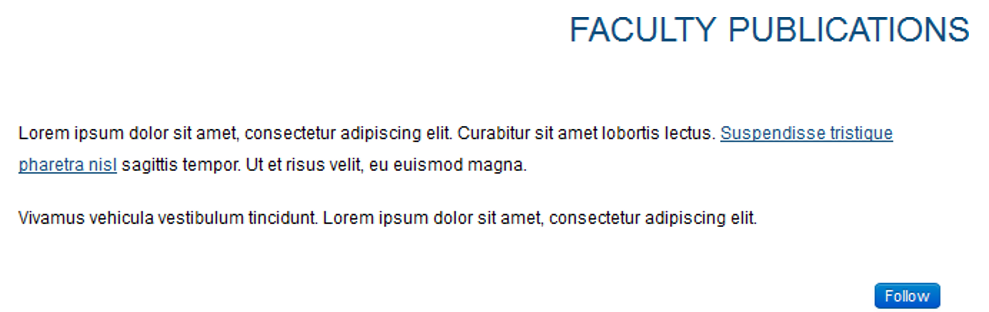
Front-end view:

Lists with Bullet Points
To create a list with bullet points, known as an unordered list, add <ul> before the very start of your list and </ul> after the end of your list. Between these tags, add <li> at the beginning of each list item and </li> after the end of each list item.
Text entered on configuration screen:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet lobortis lectus. Suspendisse tristique pharetra nisl sagittis tempor. Ut et risus velit, eu euismod magna.</p>
<ul>
<li>Vivamus vehicula vestibulum tincidunt.</li>
<li>Lorem ipsum dolor sit amet,</li>
<li>consectetur adipiscing elit.</li>
</ul>
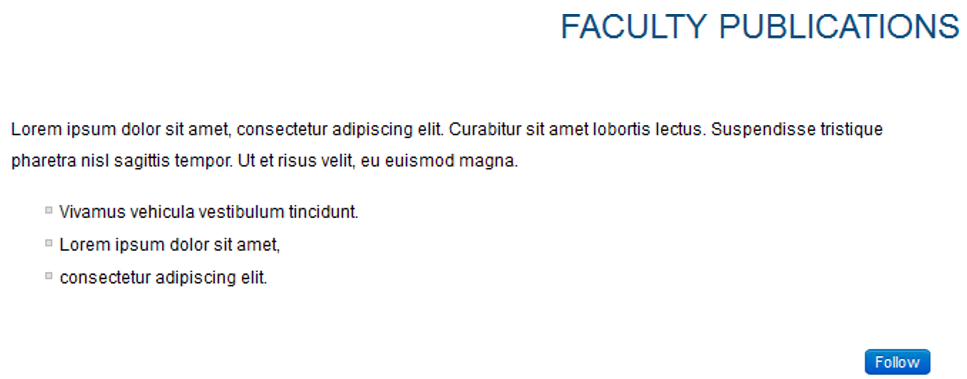
Front-end view:

Lists with Numbers
To create a list with numbers, known as an ordered list, add <ol> before the very start of your list and </ol> after the end of your list. Between these tags, add <li> at the beginning of each list item and </li> after the end of each list item.
Text entered on configuration screen:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sit amet lobortis lectus. Suspendisse tristique pharetra nisl sagittis tempor. Ut et risus velit, eu euismod magna.</p>
<ol>
<li>Vivamus vehicula vestibulum tincidunt.</li>
<li>Lorem ipsum dolor sit amet,</li>
<li>consectetur adipiscing elit.</li>
</ol>
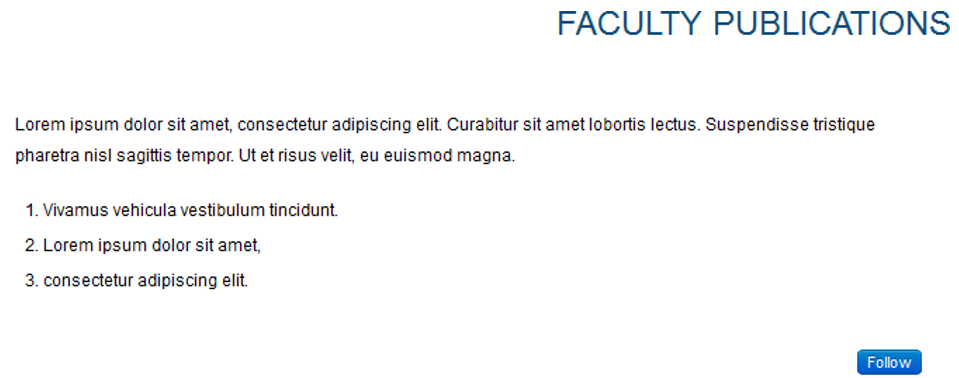
Front-end view:

Additional Formatting
If you have questions about any other display options for introductory text or site information pages, please contact Consulting Services for assistance.
 Digital Commons Help Center
Digital Commons Help Center